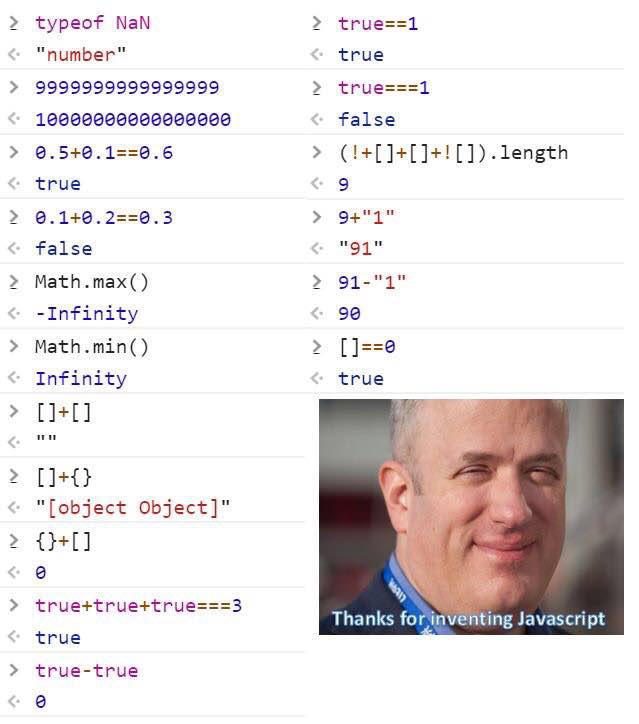
这张图,在我的手机里保存了很久。
之前也对类型转换进行过一番研究,然而,现在我又忘了……真是不用就容易忘记鸭!趁今天有空,再来复习一遍。简单的就不再叙述,以下仅再过一遍重点难点。
数据类型
原始数据类型
Number
Boolean
Undefined
Null
String
SymbolSymbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
引用数据类型
Object
Array
Function
类型转换
一、原始值 转 原始值
1. 原始值 转 布尔
所有的假值(undefined、null、0、-0、NaN、””)会被转化为 false,其他都会被转为 true。
2. 原始值 转 数字
- 字符串 转 数字
若字符串是数字形式,则可以转为数字,其他都不行,转成 NaN。
其中,如果数字形式的字符串:
(1)首尾存在空格,没有问题;
(2)中间存在空格,转成 NaN。
二、原始值 转 对象
1. null 和 undefined 转对象
直接报错。
三、对象 转 原始值
1. 对象 转 布尔
都为 true。
2. 对象 转 字符串
- 如果对象有 toString() 方法,则调用 toString(),如果该方法返回原始值,则转为这个值。
- 如果对象没有 toString(),或返回的不是原始值,则调用 valueOf(),如果该方法返回原始值,则转为这个值。
- 不是以上情况,就报错。
- 总结:toString() → valueOf() → 报错
3. 对象 转 数字
- 类似对象转字符串,不过顺序反了过来。
- 总结:valueOf() → toString() → 报错
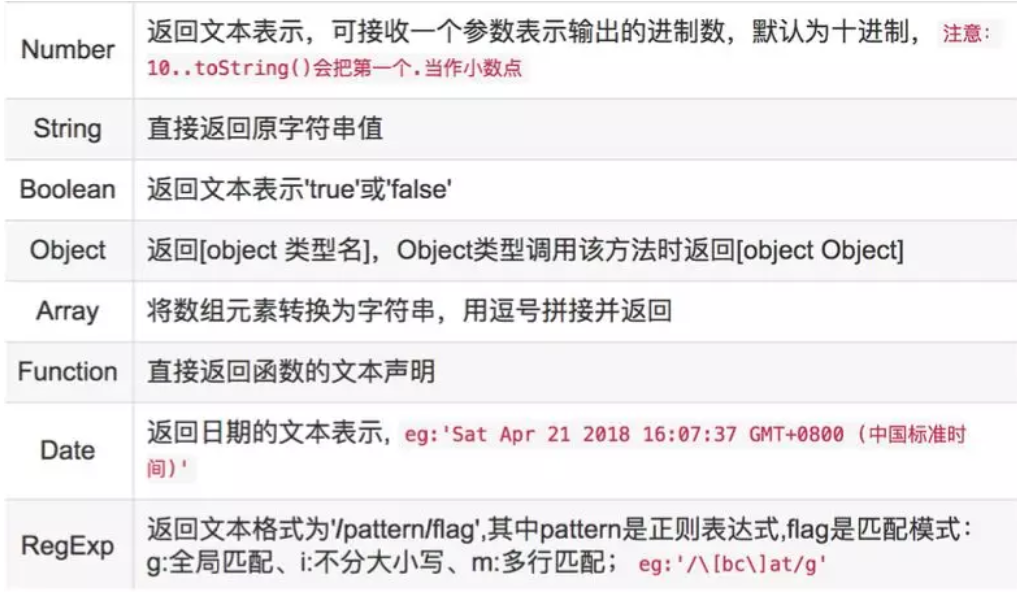
补充 toString() 的转换规则

补充 valueof() 的转换规则

三、 == 运算符的转换
- null == undefined
- 字符串 和 数字 的比较:字符串先自动转换成数字,再做比较。
- true先自动转换成1,false先自动转换成0。
- 对象 和 数字或字符串 的比较:对象先转换成基本类型,再做比较。
顺序是:valueOf() → toString(),即优先转换成数字。例外的是 Date,Date 利用的是 toString() 转换。
四、+ 运算符的转换
1. 一元运算符
就是转化为数字。1
+"123" //123
2. 二元远算符
- 两边是否有对象:有的话,valueof() → toString()
- 得到基本类型后,
(1)两边有字符串:有的话,全部转化为字符串,进行拼接。
(2)两边没有字符串:算数加法运算。
五、举例
例子一
1 | 0.1+0.2==0.3 //false |
js数字运算中存在精度缺失的问题。在0.1 + 0.2这个式子中,0.1和0.2都是近似表示的,在他们相加的时候,两个近似值进行了计算。和的值对于js来说,其不够近似于0.3,于是就出现了0.1 + 0.2 != 0.3 这个现象。
当然,也并非所有的近似值相加都得不到正确的结果。有时两个近似值进行计算的时候,得到的值是在js的近似范围内的,于是就可以得到正确答案。至于哪些值计算后能得到正确结果,哪些不能,我们也不需要去记。
例子二
1 | []+[] //"" |
(1)[]:先valueof(),返回原数组;然后tostring(),返回以逗号拼接的字符串,[].toString() = “”。
(2)一边有字符串,另一边也是字符串,”” + “” = “”
例子三
1 | (! + [] + [] + ![]).length //9 |
(1)根据一元运算符的右结合性,先处理以下这些:
+[]:[]转成数字,即为0。所以+0=0。注意[1,2,3]等转成数字为NaN(见下表)。
![]:能转成false的很少,其他都是true,所以[]转成true,![]转成false。
则变成:!0+[]+false,即变成true+[]+false
(2)true+[]:变成true+””
(3)最后变成”truefalse”.length = 9
例子四
1 | {}+[] |
=代码块 + []
=+[]
= 0
例子五
1 | []+{} |
= “” + [object object]
= “[object object]”
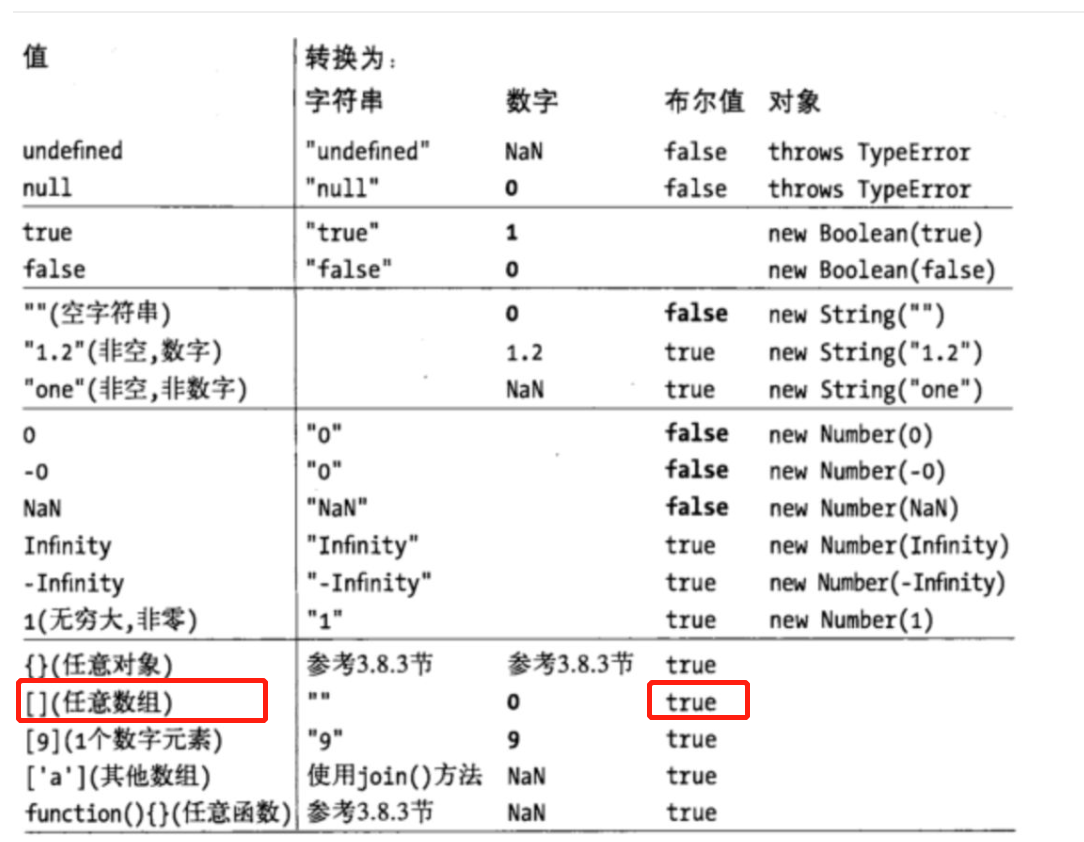
还不确定各个类型怎么转?
有张表可参考:
比如可以清晰地看到:
- 数组[1~9]转换为数字1~9。